How to Open an New Art Board in Photoshop
You can recall of an artboard every bit a special type of layer grouping created using the Layers panel. Its functionality might not be as intuitive in Photoshop as information technology is in Adobe Illustrator, but with a piffling practice you should go the hang of it. Follow these steps to encounter how you can make artboards on your own:
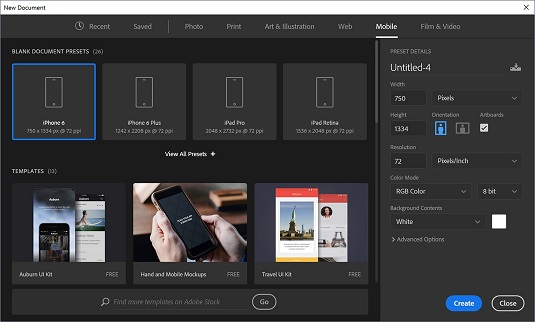
- In this example, a new document is created using the iPhone six starting time document. If you lot are starting a new document with the legacy New Document window, create a new file with these dimensions: 750 wide x 1334 high.
 Create a document the size of the iPhone six.
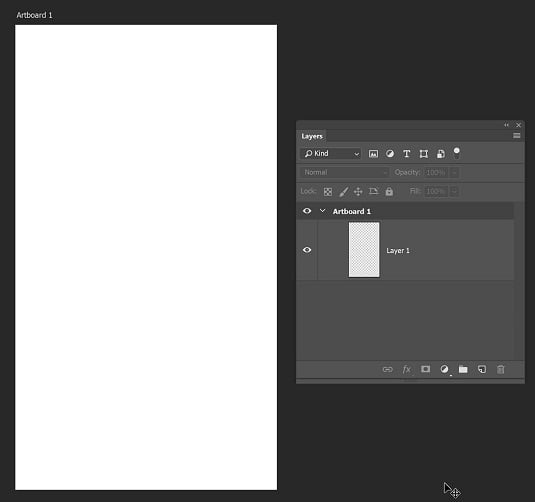
Create a document the size of the iPhone six. - If you created your new document with the iPhone 6 start file, you already come across an artboard listed in the Layers console.
 The Layers panel with an Artboard already created.
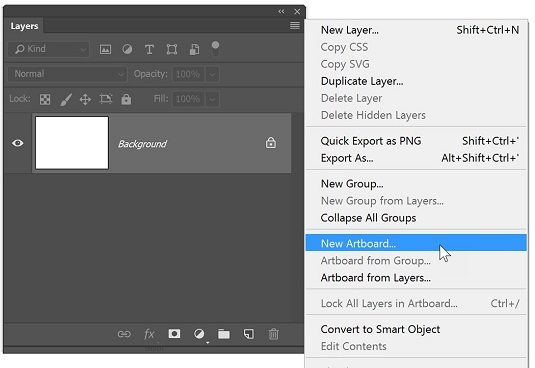
The Layers panel with an Artboard already created. - If you don't see an artboard, create one now past choosing New Artboard from the Layers console bill of fare.
 You tin add your own Artboard using the Layers console carte.
You tin add your own Artboard using the Layers console carte.While creating artboards, you can cull from a broad diverseness of preset sizes or define your own custom artboard size.
- Choose File→ Place Embedded and navigate to the Book03-Photoshop folder. Double-click to select the epitome named water_sky or select the paradigm and press Place.
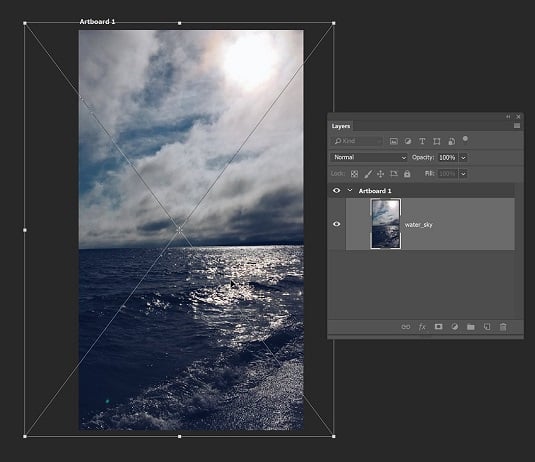
- When the image appears on the artboard, catch one of the corner handles, hold down the Shift key and click and drag outward in lodge to scale the paradigm and fill up the entire artboard. When the prototype is sized and positioned, select the Commit checkbox in the Options bar, or printing the Enter cardinal to confirm the placement of the epitome.
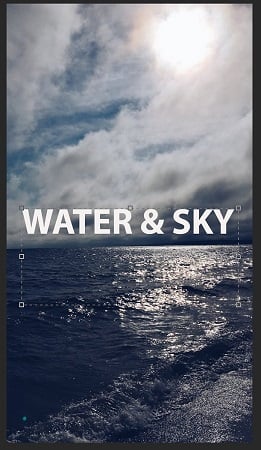
 Identify an image and stretch information technology to fit the unabridged artboard.
Identify an image and stretch information technology to fit the unabridged artboard.Adjacent, you lot add together a text layer.
- Select the Type tool and click and drag on the artboard in club to create a text area and add a new text layer.
- Blazon the text, WATER & Sky. Using the controls in the Options bar, set up the blazon to the following backdrop:
- Font: Myriad Pro Bold
- Size: 110 pt
- Color: White
- Select the Commit button in the Options bar subsequently yous take set your type.
 Add a text layer to your artboard.
Add a text layer to your artboard.You can printing Ctrl+Return (Windows) or ⌘ +Return (Mac) in order to commit a type layer as well.
Calculation boosted artboards
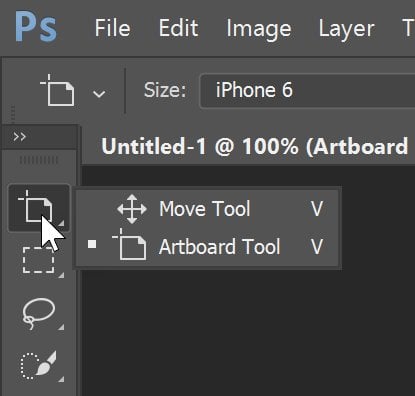
Y'all can also create additional artboards. Mayhap y'all want a multi-screen mobile app created in Photoshop, or you merely want to create multiple versions of ane screen. For these instructions, yous continue with the projection started in a higher place.- Click on the Move tool and select the hidden Artboard tool.
 Use the Artboard tool to dispense the artboards and create more.
Use the Artboard tool to dispense the artboards and create more.Plus sign icons announced on all sides of the artboard. You lot tin click on these plus sign icons in order to add additional artboards.
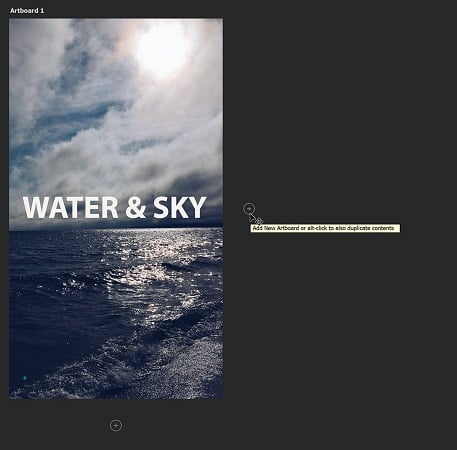
- Click the plus sign icon to the right of your existing artboard to encounter that a new blank artboard is added.
 Add a blank artboard past clicking on the plus sign icon.
Add a blank artboard past clicking on the plus sign icon.Take a await in the Layers panel. Ensure that, just like layers, the newest artboard appears above the selected layer.
Naming your artboards
Earlier this file becomes more complex, it would be wise to name the artboards. This is done in the Layers panel.- Select the initial artboard (Artboard 1) and double-click on the artboard proper name. When the textbox is active, blazon the name Abode.
- Double-click on the proper noun Artboard 2 in the Layers panel and proper name this layer Beach.
Adding content to the 2nd artboard
Now, add an image and some text to the second artboard:- Click on the Artboard tool and switch information technology back to the Motion tool.
- Brand sure that the Embankment artboard is selected in the Layers console and choose File→ Place Embedded. Navigate to the Book03_Photoshop folder and select the image named Beach and press Place. The epitome is added to the 2d artboard.
- As with the concluding image y'all placed, hold down the Shift fundamental and Shift elevate on a corner bespeak in order to proportionally scale the epitome larger and fill the screen.
- With the Motility tool active, click and drag the prototype. Annotation that even though information technology is in the same document, it does non overlap or interfere with artwork on other artboards.
Cloning from one artboard to some other
Now, clone the text from the Home artboard to the Beach artboard:- With the Motility tool withal selected, Ctrl-click (Windows) or ⌘ -click (Mac) on the WATER & Sky text in the Home artboard. This activates that layer.
- Hold down your Alt (Windows) or Selection (Mac) key and click and drag the text from one artboard to the next.
If you concur down the Shift central while dragging the image volition remain aligned.
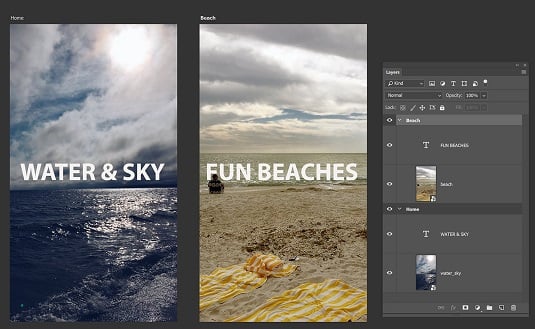
- Switch to the artboard and double-click on the newly cloned text to actuate the text surface area and type FUN BEACHES.
 A Photoshop file with 2 artboards.
A Photoshop file with 2 artboards.
Moving elements from one artboard to another
To move an element from one artboard to some other, simply drag the elements from ane artboard to another. When you move an element betwixt artboards, Photoshop tries to position it in the same location relative to the ruler origins located in the upper-left corners of the artboards.Exporting your artboards
You can salvage your file every bit a Photoshop file to maintain layers, simply in this case you will export the file as a two-page PDF. Or, use the File→ Export characteristic in order to consign your artboards as PNGs, JPEGs, PDFs, and more.Well-nigh This Article
This article tin can exist institute in the category:
- General (Adobe Products) ,
Source: https://www.dummies.com/software/adobe/adobe-creative-cloud/working-artboards-photoshop-cc/
0 Response to "How to Open an New Art Board in Photoshop"
Post a Comment